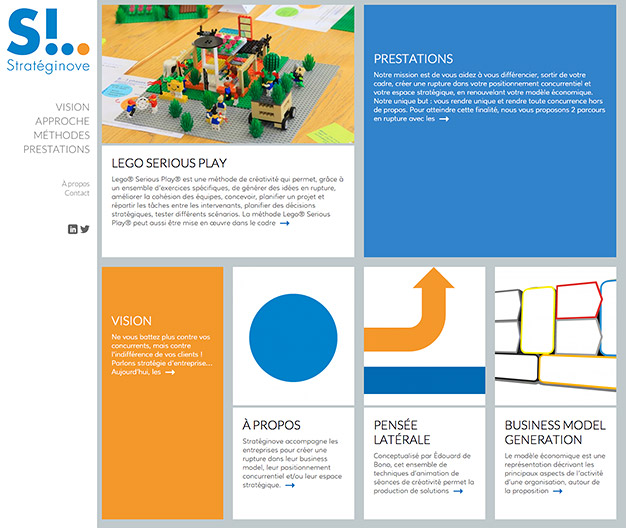
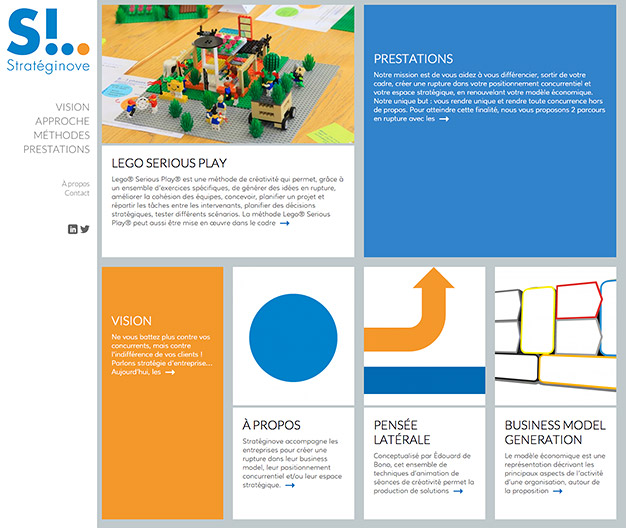
Création du site internet d’un consultant en créativité et innovation
- Accompagnement pour la création du nom de marque et des supports de communication ;
- Création d’un site fluide en Responsive Design, c’est-à-dire un site internet dont le contenu se réordonne en fonction de l’espace disponible sur l’écran du périphérique de consultation (ordinateur, tablette numérique ou smartphone) ;
- Installation d’un outil de gestion de contenu (CMS) intuitif pour l’actualisation du site en temps réel ;
- Référencement, optimisation SEO avec les réseaux sociaux, intégration d’Open Graph.
Logo, identité graphique et ergonomie : Julie Bergeron du collectif monsieurnet.net


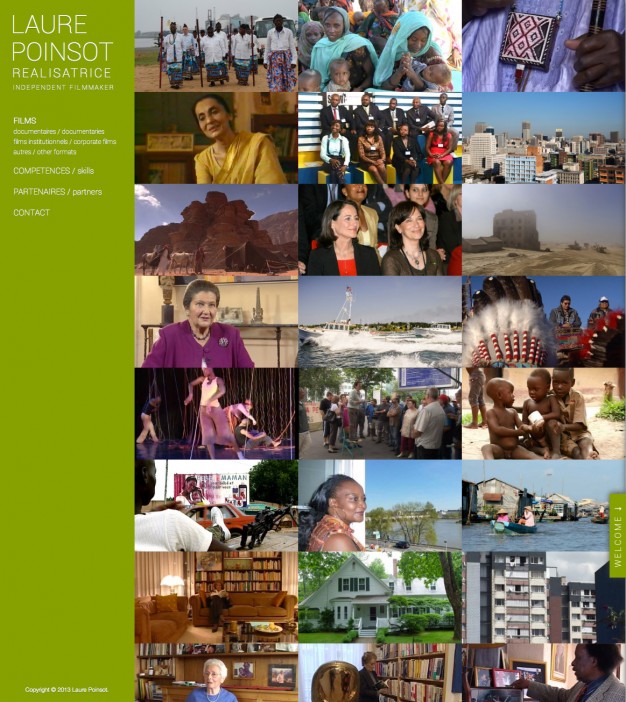
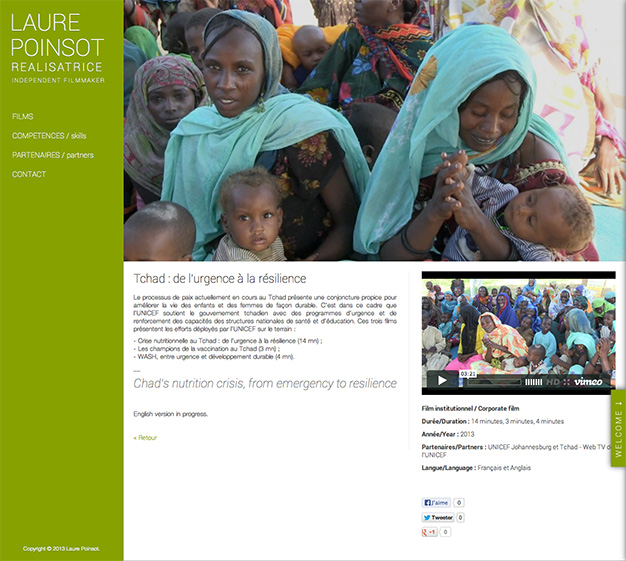
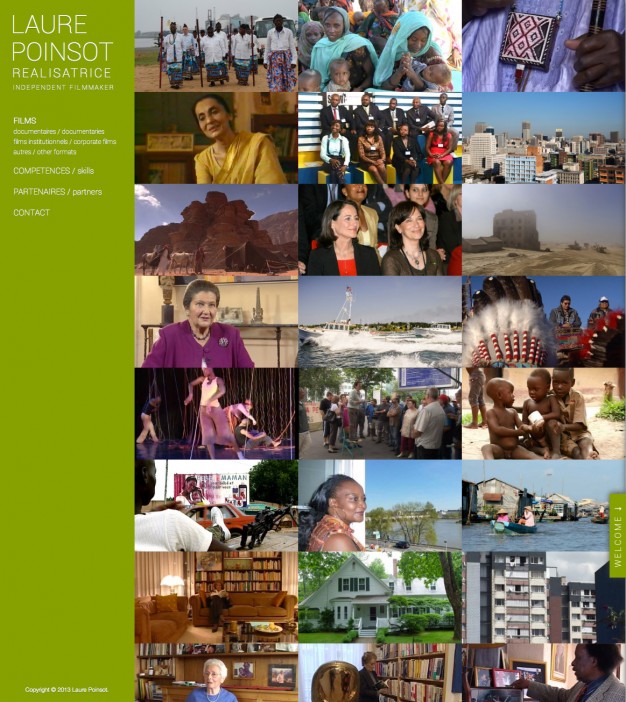
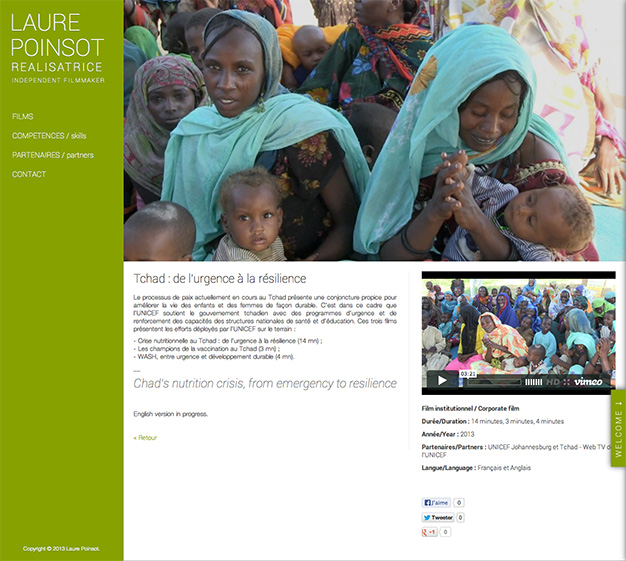
Création du site internet de la réalisatrice documentariste Laure Poinsot
- Création d’un site fluide en Responsive Design, c’est-à-dire un site internet dont le contenu se réordonne en fonction de l’espace disponible sur l’écran du périphérique de consultation (ordinateur, tablette numérique ou smartphone) ;
- Installation d’un outil de gestion de contenu (CMS) intuitif pour l’actualisation du site en temps réel ;
- Création du gabarit HTML5 et d’une feuille de style CSS3 ;
- Vidéos compatibles avec les smartphones iOS et Android.
Conception graphique et ergonomie : Julie Bergeron du collectif monsieurnet.net



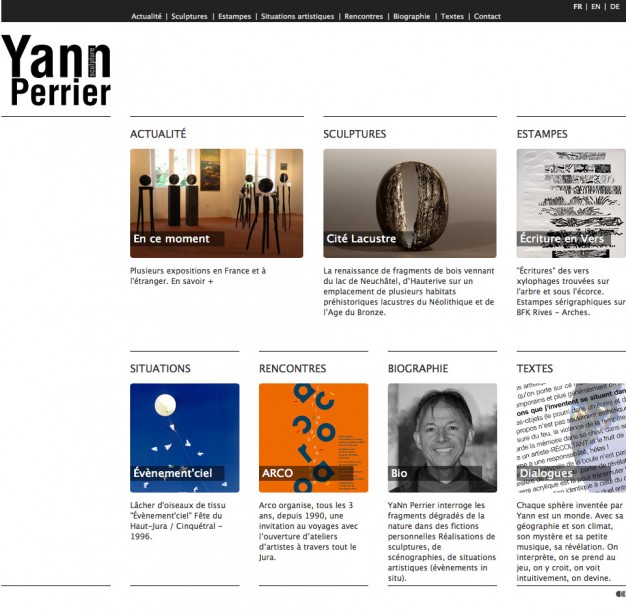
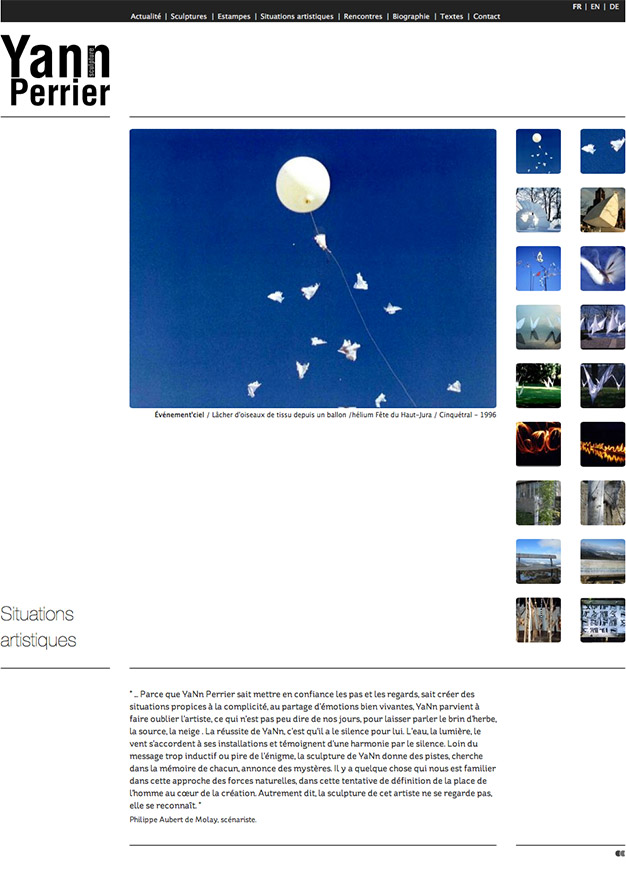
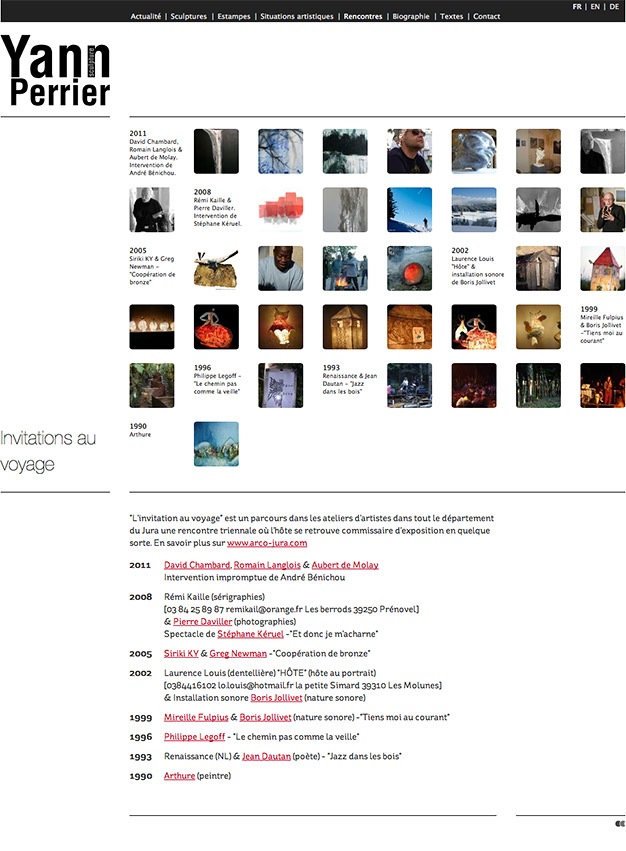
Création du site internet du sculpteur Yann Perrier
- Ergonomie et maquette graphique ;
- Installation d’un outil de gestion de contenu (CMS) intuitif pour l’actualisation du site en temps réel ;
- Création du gabarit HTML5 et d’une feuille de style CSS3 ;
- Site multilingue ;
- 4 gabarits de page différents.
Yann interroge les fragments dégradés de la nature dans des fictions personnelles, notamment avec ses sculptures de bois et de résine optique.






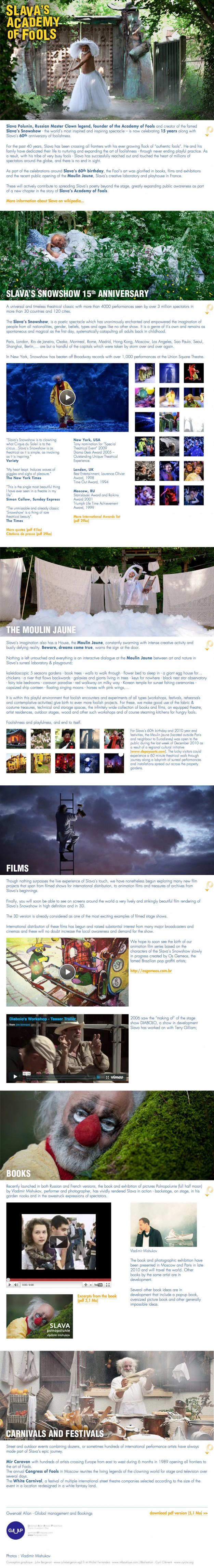
Création du site internet Academy of Fools pour le clown russe Slava Polunin
Les projets et l’actualité du clown Slava Polunin
- Création d’un site dépliant sur une page ;
- Création du gabarit XHTML et d’une feuille de style CSS3 ;
- Création d’une lettre d’information personnalisée, compatible avec tous les clients email et les webmails ;
- Vidéos compatibles avec les smartphones sous iOS et Android.
Conception graphique et ergonomie : Julie Bergeron du collectif monsieurnet.net

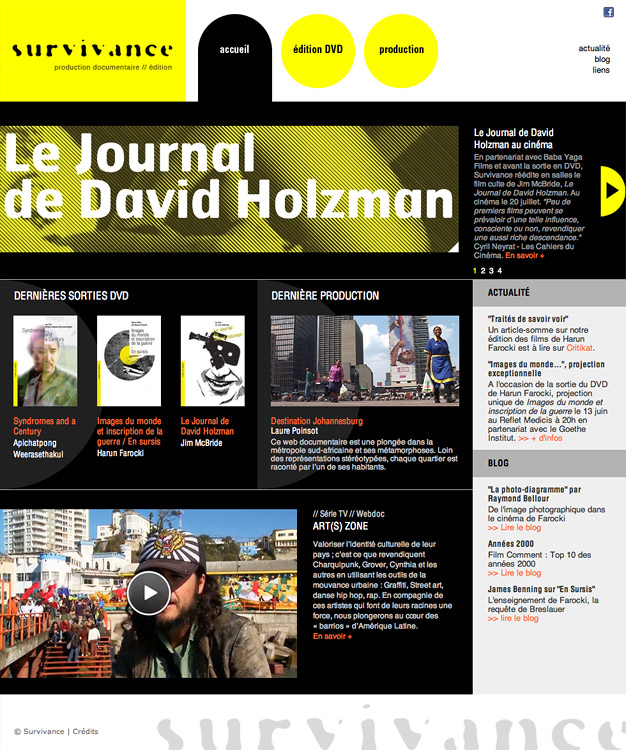
Création du site internet de Survivance avec un module e-commerce pour la vente de DVD dans la boutique en ligne
- Installation d’un outil de gestion de contenu (CMS) intuitif pour l’actualisation du site en temps réel ;
- Création des gabarits XHTML et des feuilles de style CSS ;
- Installation d’un module de gestion de produits et de vente en ligne ;
- Intégration des vidéos compatible avec les smartphones et autres périphériques mobiles ;
- Référencement naturel, optimisation du contenu pour améliorer le positionnement dans les moteurs de recherche afin d’accroitre la visibilité et le trafic sur le site web.
Conception graphique et ergonomie : Julie Bergeron du collectif monsieurnet.net

Réalisation du site internet du théâtre de l’Espace, scène nationale de Besançon
- Installation d’un outil de gestion de contenu (CMS) intuitif pour l’actualisation du site en temps réel ;
- Création des gabarits XHTML et des feuilles de style CSS ;
- Calendrier automatisé de l’agenda des spectacles, du cinéma et des évènements ;
- Gestionnaire d’images pour gérer les photos des spectacles et la publication automatique de diaporamas ;
- Redimensionnement automatique des images par le serveur en fonction du contexte d’affichage ;
- Lecteur audio et vidéo intégré, compatible avec les tablettes numériques et les smartphones sous iOS et Android ;
- Création d’une lettre d’information personnalisée, compatible avec tous les clients email et les webmails ;
- Référencement naturel, optimisation du contenu pour améliorer le positionnement dans les moteurs de recherche afin d’accroitre la visibilité et le trafic sur le site web.
(Ce site n’est plus disponible sur internet depuis septembre 2012, date de la fusion du théâtre de l’Espace avec le théâtre musical)



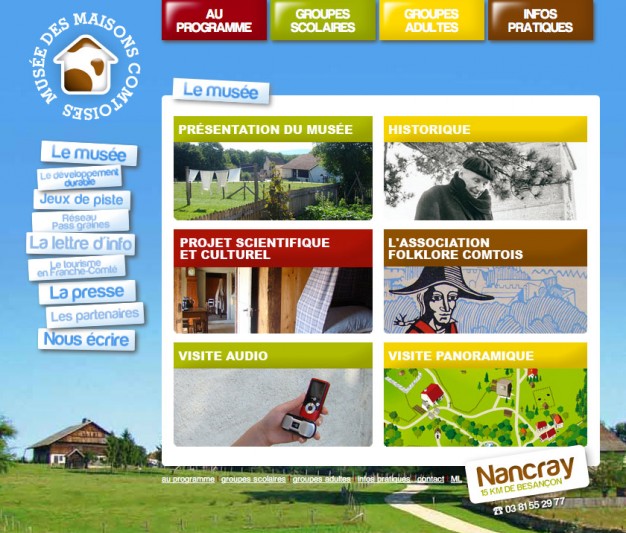
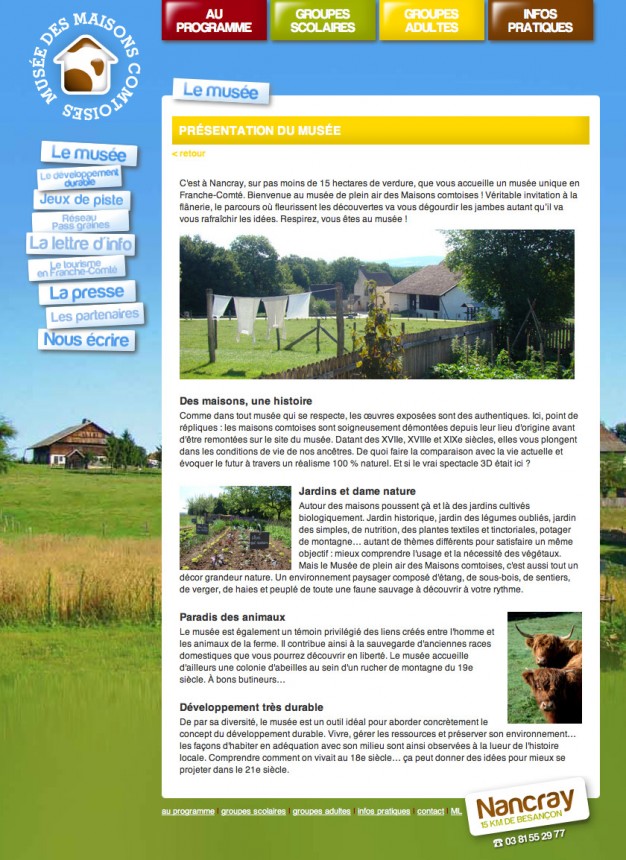
Création du site internet du musée des maisons comtoises
- Installation d’un outil de gestion de contenu (CMS) intuitif pour l’actualisation du site en temps réel ;
- Création des gabarits XHTML et des feuilles de style CSS3 ;
- Calendrier automatisé de l’agenda des expositions et des évènements ;
- Création d’une lettre d’information personnalisée, compatible avec tous les clients email et les webmails ;
- Référencement naturel, optimisation du contenu pour améliorer le positionnement dans les moteurs de recherche afin d’accroitre la visibilité et le trafic sur le site web ;
- Mesure et analyse d’audience.
Conception graphique : Staccato.



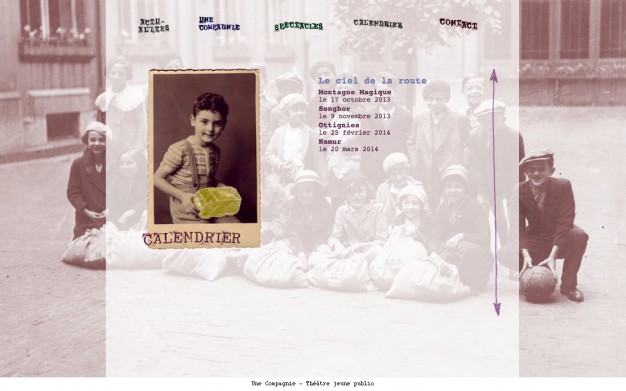
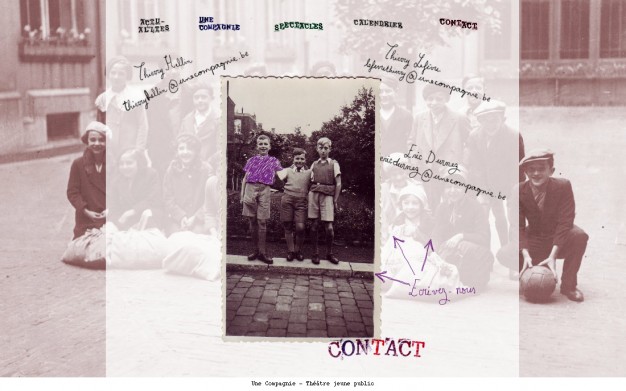
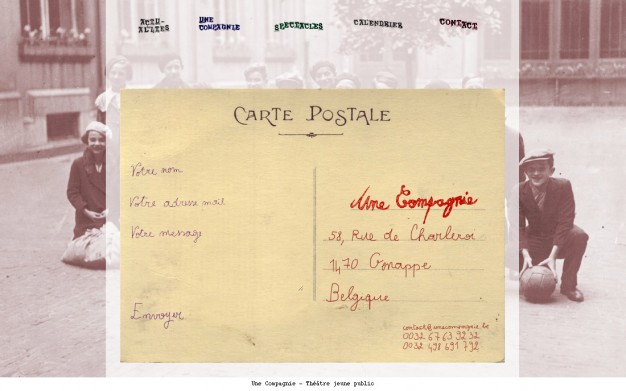
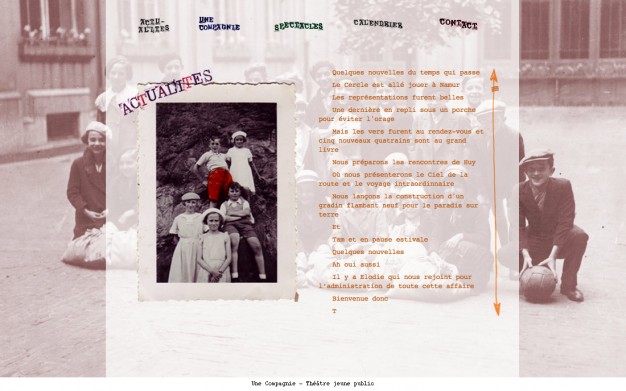
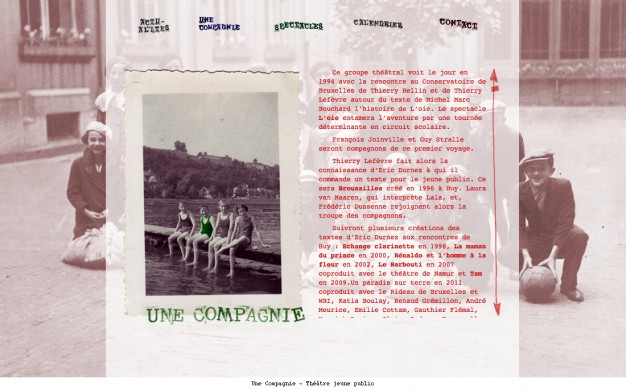
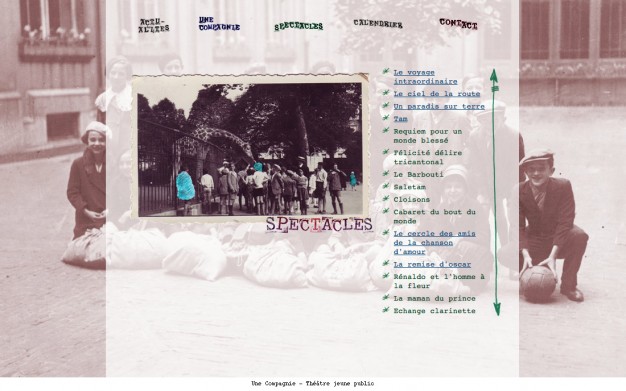
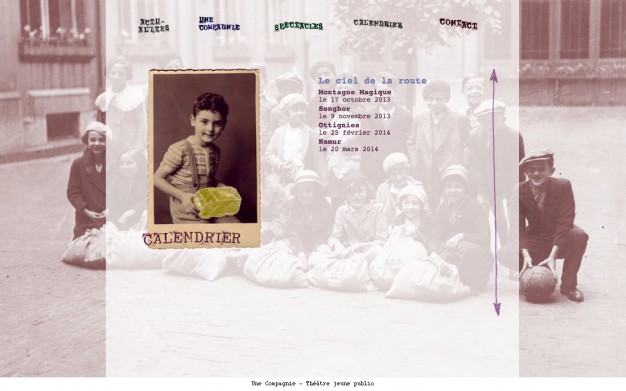
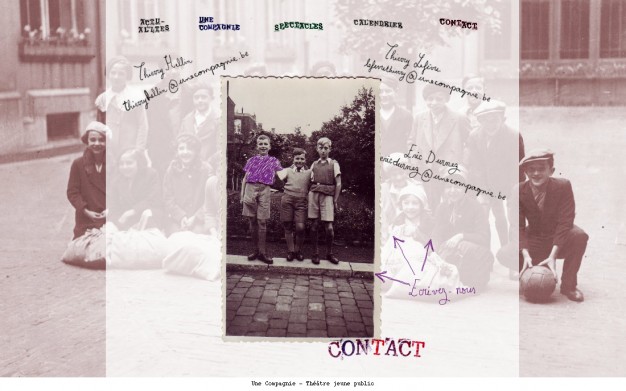
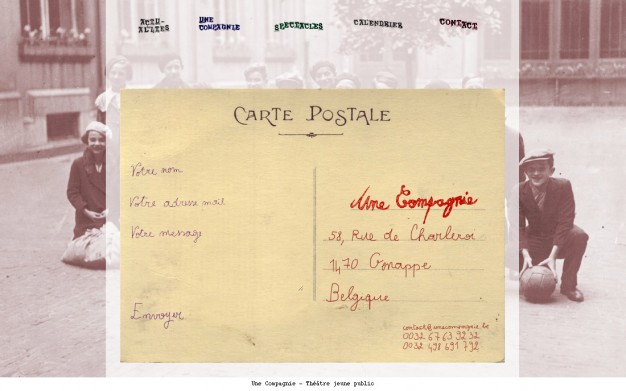
Création du site internet de la compagnie de théâtre « Une Compagnie »
- Installation d’un outil de gestion de contenu (CMS) intuitif pour l’actualisation du site en temps réel ;
- Création des gabarits XHTML et des feuilles de style CSS ;
- Calendrier des représentations.
Conception graphique : Perrine Dierkens.








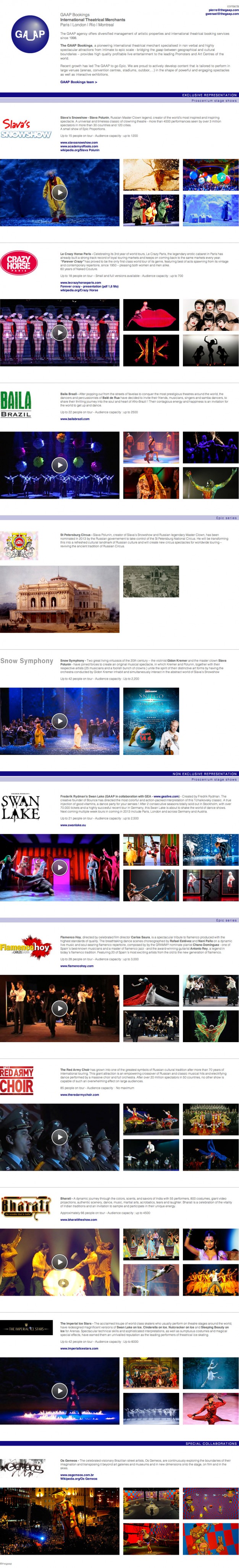
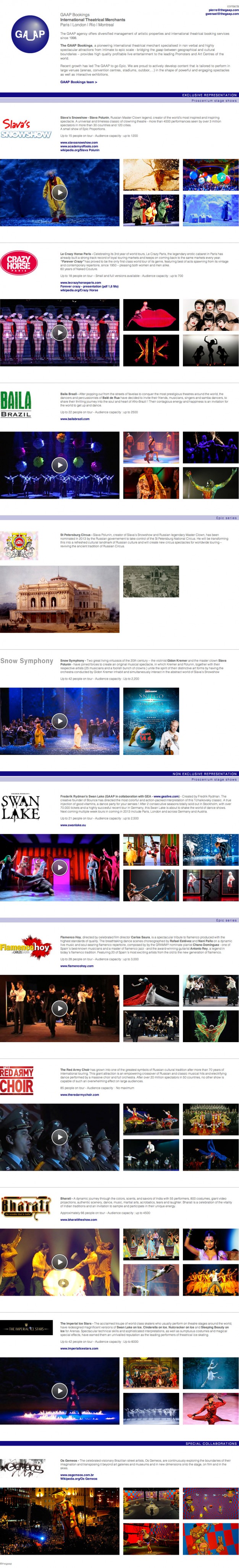
Création de site internet pour une agence artistique / un agent artistique
- Création des gabarits XHTML et des feuilles de style CSS ;
- Lecteur audio et vidéo intégré, compatible avec les tablettes numériques et les smartphones sous iOS et Android ;
- Création d’une signature email personnalisée, compatible avec tous les clients email et les webmails.
Conception graphique et ergonomie : Julie Bergeron du collectif monsieurnet.net

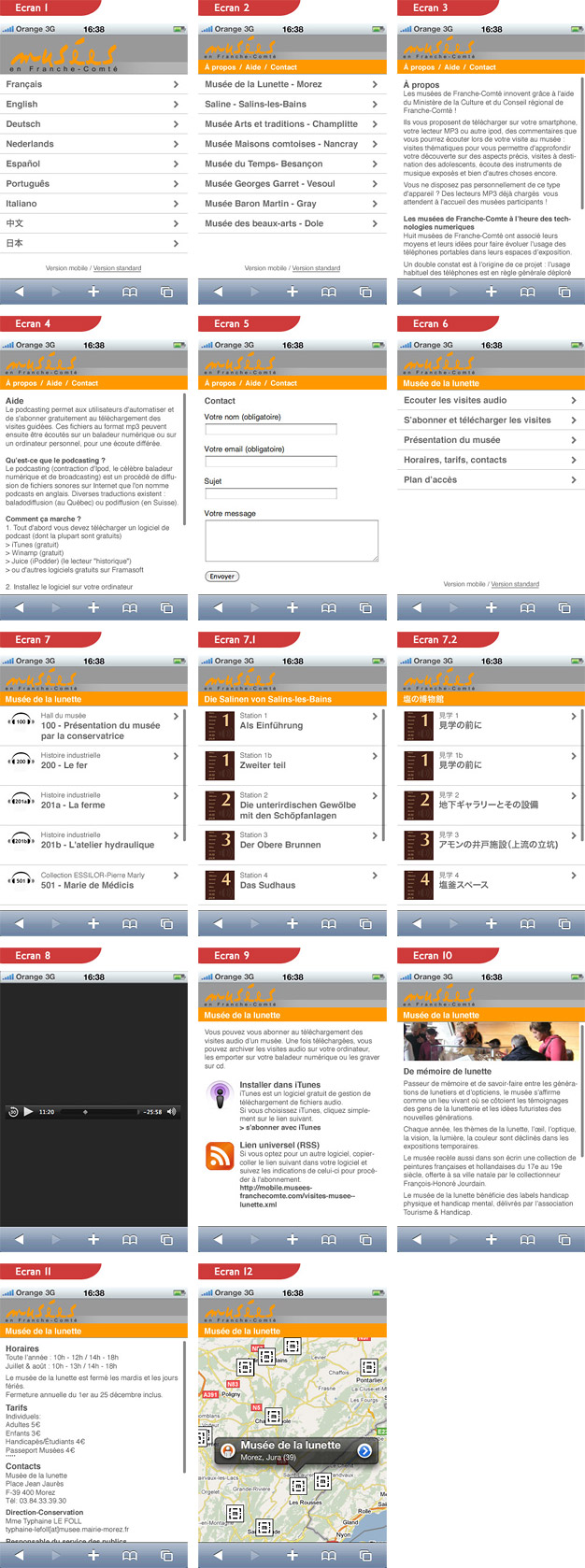
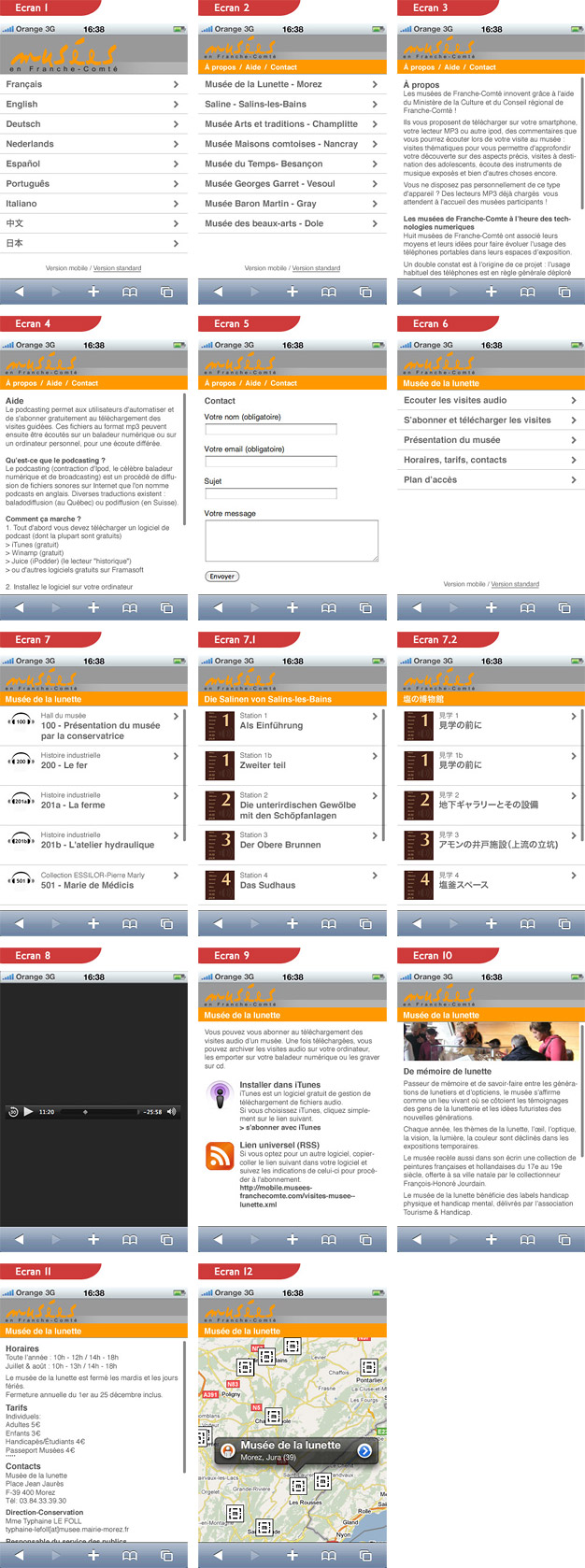
Conception d’un site internet multilingue, optimisé pour les téléphones mobiles, pour diffuser les visites audio des musées de Franche-Comté
Intervention en tant que chef de projet de la maîtrise d’ouvrage
- Définition des besoins, conception et rédaction du cahier des charges
- Arborescence
- Scénario, ergonomie, maquette graphique
- Fonctionnalités du site et de son interface d’administration
- Métadonnées des fichiers audio
- Flux RSS des podcasts audio compatibles iTunes Store, Android (Google Listen) et Blackberry
- Sélection du prestataire maître d’œuvre et choix techniques
- Coordination et suivi
- Tests fonctionnels et validation
Il est aussi possible de consulter ce site pour mobiles sur un ordinateur de bureau en utilisant Firefox, Safari, Chrome ou Opera. Éviter Internet Explorer qui, actuellement, ne charge pas les éléments graphiques.
Réalisation, développement : Jean-Baptiste Jung.

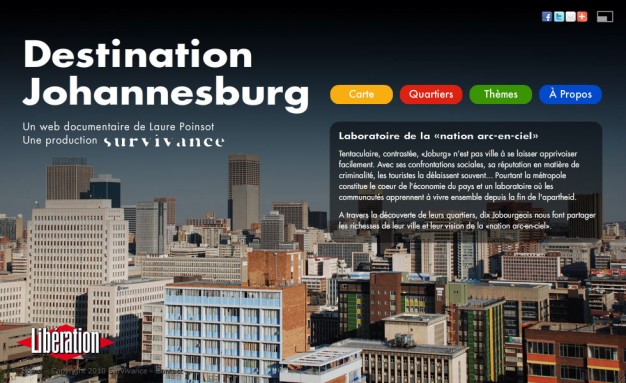
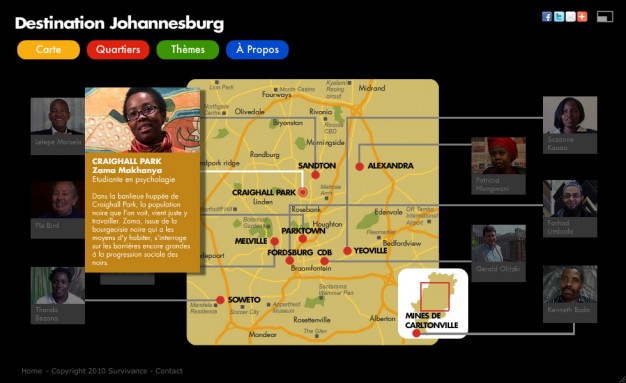
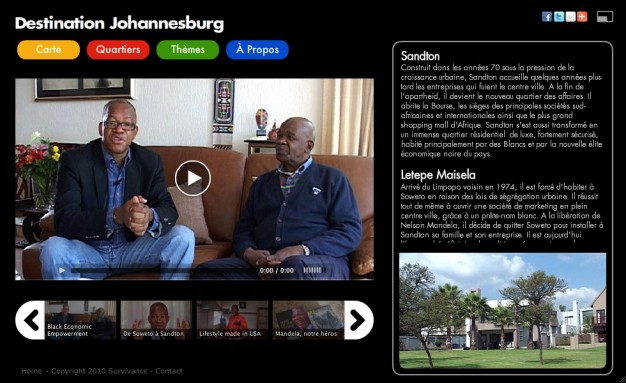
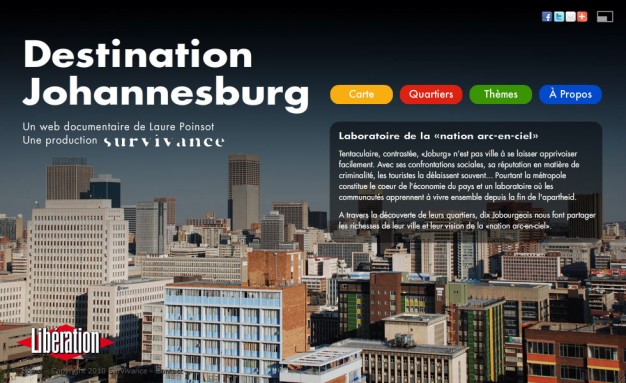
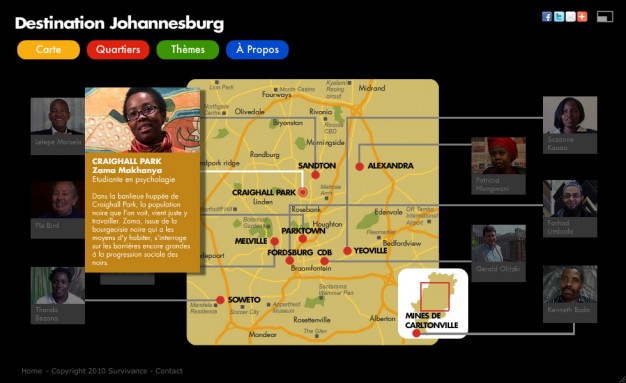
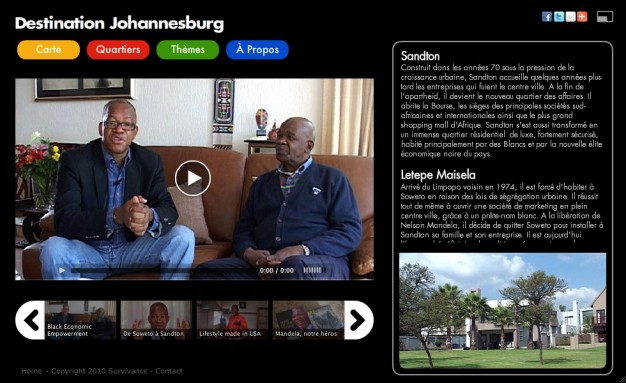
Réalisation du webdocumentaire Destination Johannesburg
- Développement de l’application Flash, gestion de l’interactivité, intégration.
- Optimisation de l’application pour l’analyse de l’audience.
Synopsis
Multiple, contrastée, « Joburg » n’est pas ville à se laisser apprivoiser facilement, avec ses distances interminables, ses confrontations sociales et économiques, sa réputation en matière de criminalité. Vitrine de la réussite économique du pays, la métropole concentre aussi tous les défis auxquels doit faire face la » nation arc-en-ciel « . Quinze ans après la fin de l’apartheid, l’ancienne » cité de l’or » est devenue le laboratoire où les communautés apprennent à vivre ensemble. A travers la découverte de leurs quartiers, dix Jobourgeois nous font partager leurs visions de la vie en Afrique du Sud aujourd’hui.
Documentariste : Laure Poinsot
Montage : Laure Poinsot et Céline Ducreux
Post-production et sous-titrages : Carine Chichkowsky, Guillaume Morel, Victor Claude
Production : Survivance
Conception graphique et ergonomie : Julie Bergeron et Michel Fernandez du collectif monsieurnet.net
Musique : Michel Fernandez



Création de lettres d’information personnalisées, compatibles tous clients email
Création de gabarits de newsletters couplés à un gestionnaire d’expédition, avec envois uniques répartis dans le temps, pour ne pas être considérés comme spam.
- Listes multiples, publiques (les abonnés peuvent s’inscrire ou se désinscrire) ou privées (inscription confirmée par un administrateur)
- Envoi d’email de confirmation pour les inscriptions et les désinscriptions
- Importation et exportation d’utilisateurs
- Possibilité de désactiver des abonnés
- Possibilité d’archiver les messages envoyés
- Possibilité d’utiliser des images dans les emails
- Possibilité d’attacher des fichiers en pièce jointe
- Gestion des erreurs de réception (boîte pleine, inexistante, etc…)
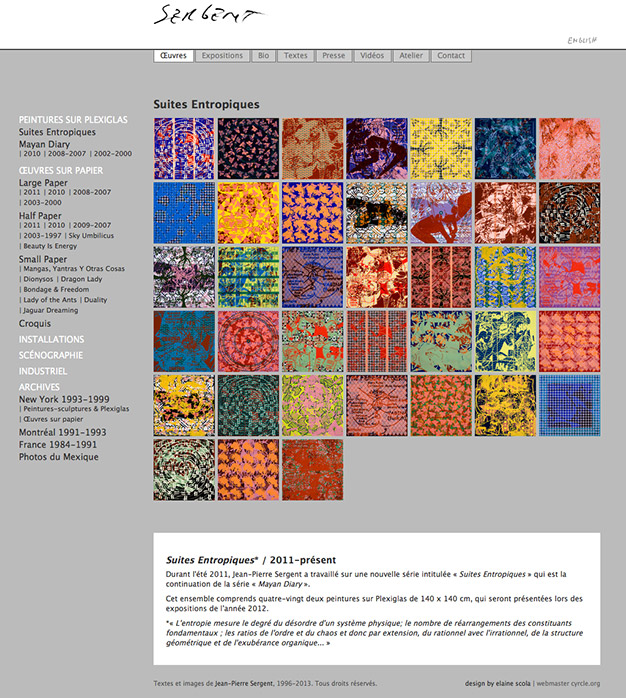
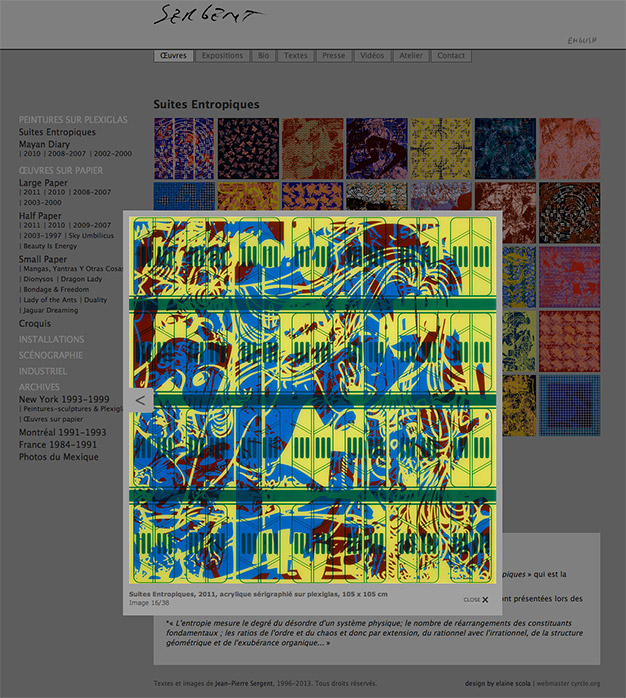
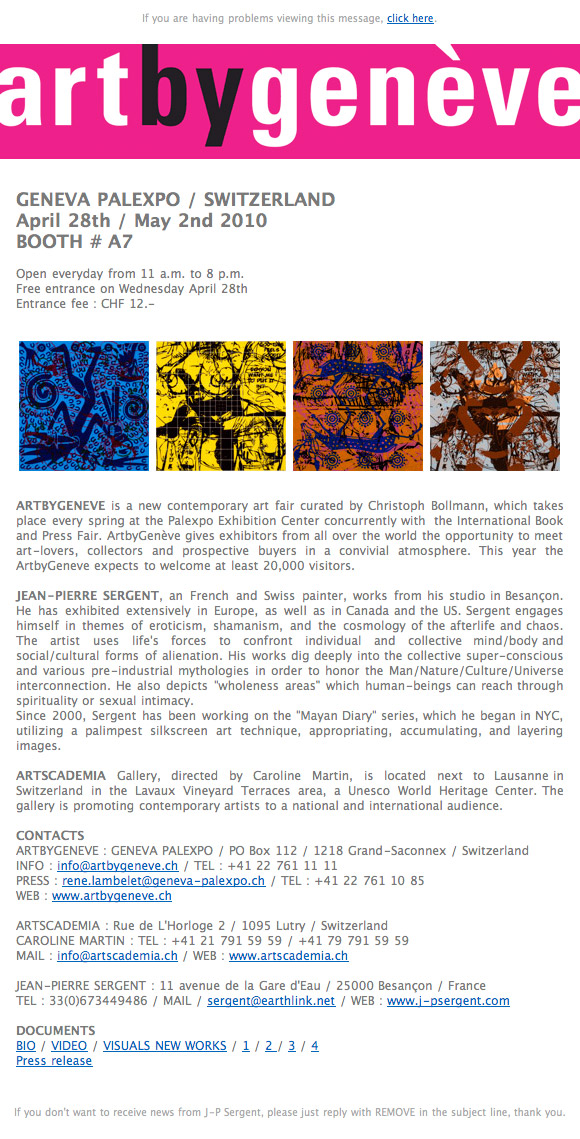
Exemple d’une newsletter pour l’artiste Jean-Pierre Sergent

Exemple d’un mailing promotionnel pour Academy of Fools

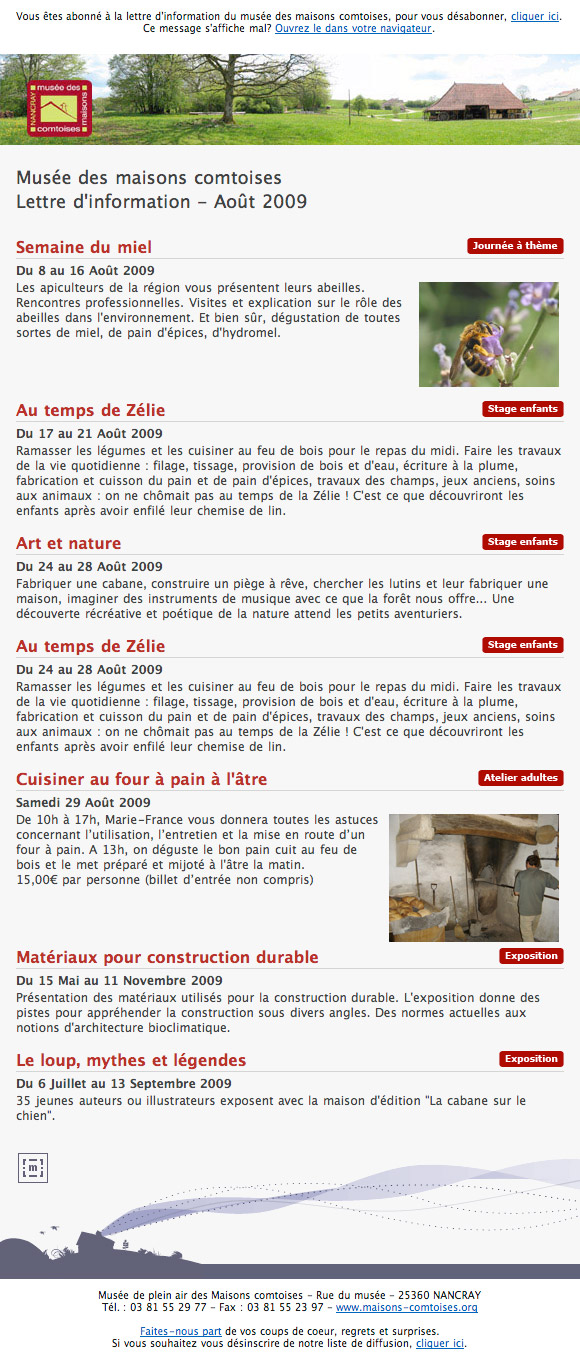
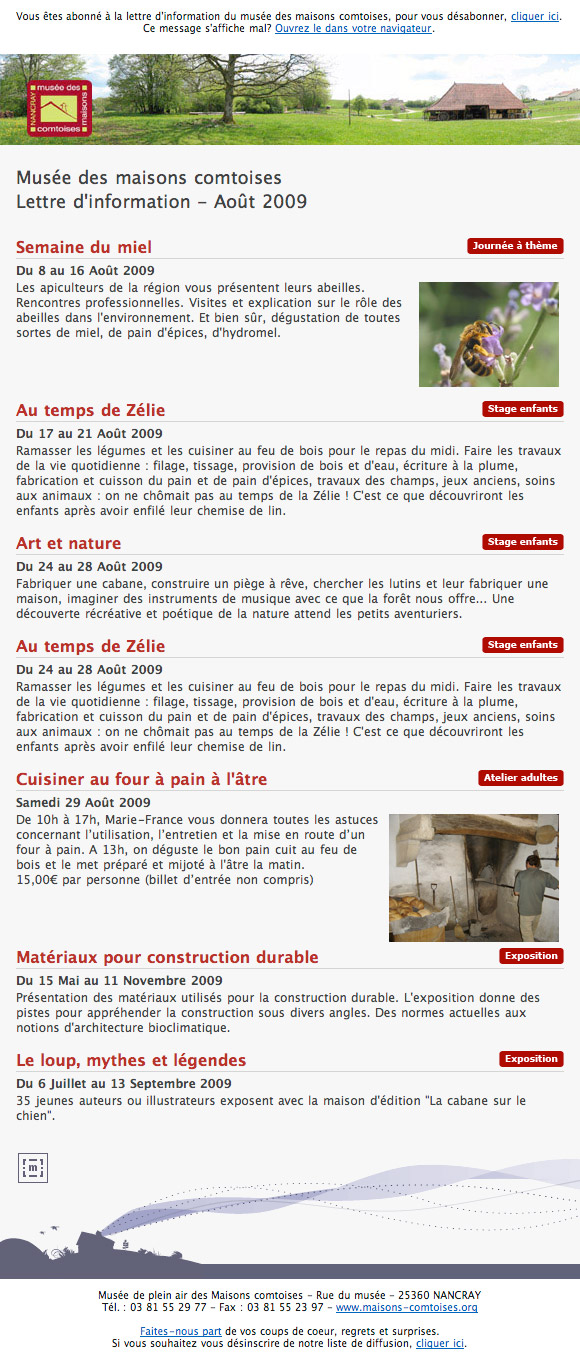
Exemple d’une newsletter mensuelle pour le musée des maisons comtoises

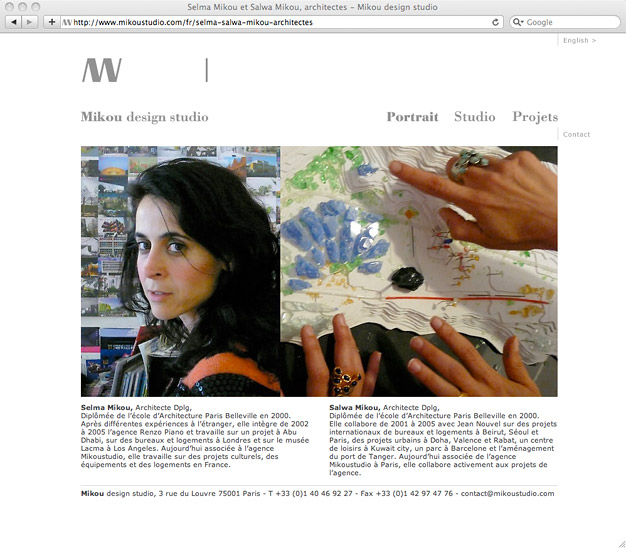
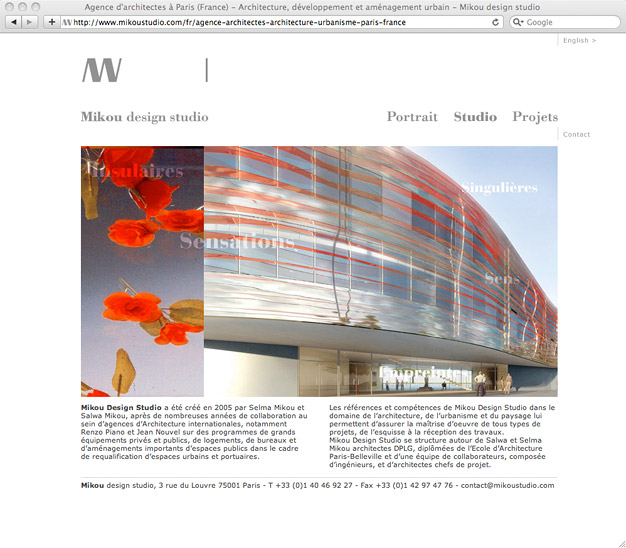
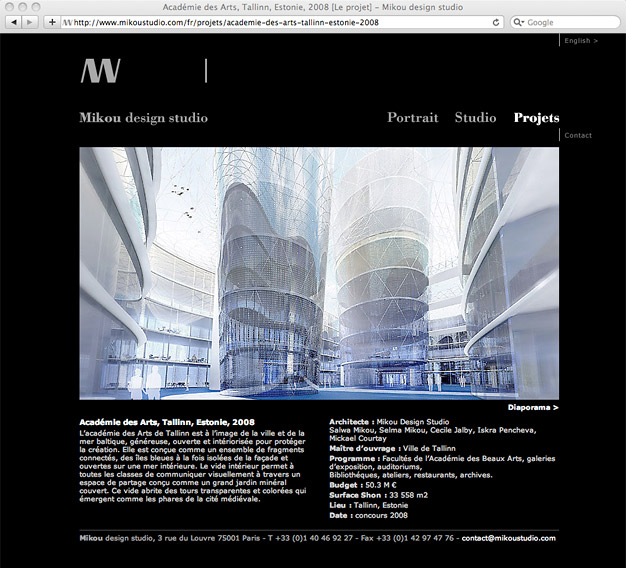
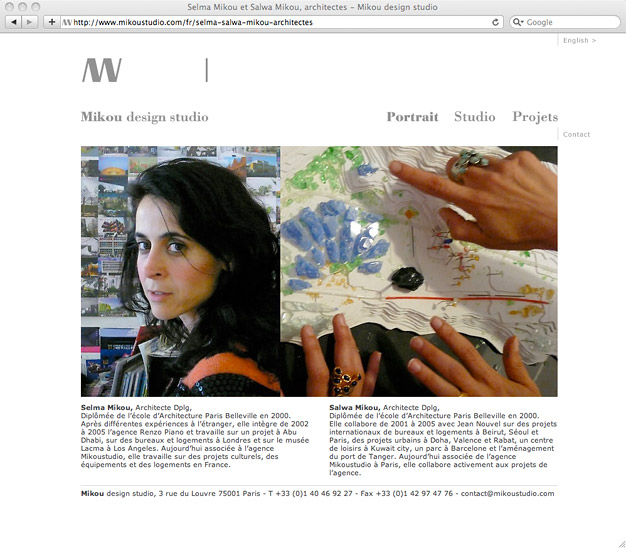
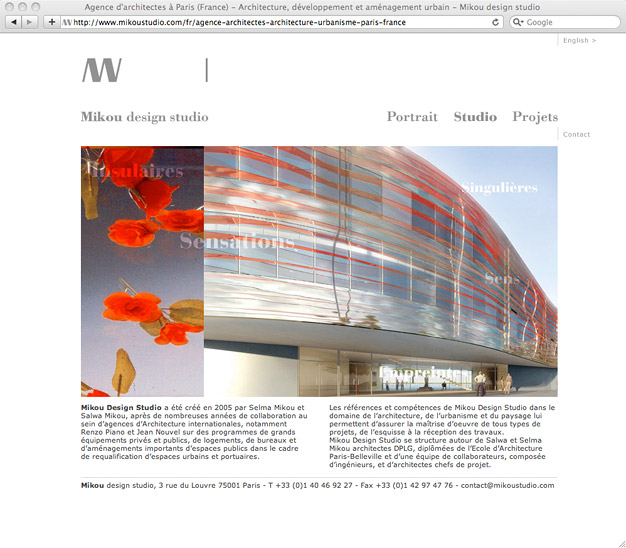
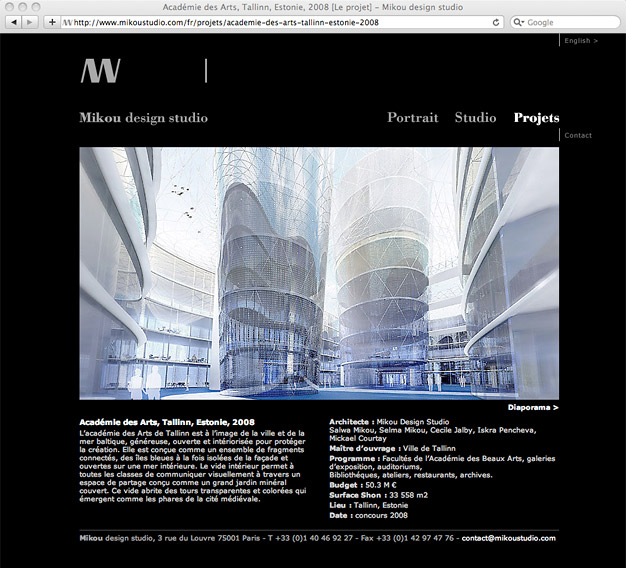
Création du site internet d’un cabinet d’architectes
- Installation d’un outil de gestion de contenu doté d’une interface d’administration intuitive pour l’actualisation du site en temps réel ;
- Site bilingue ;
- Gestionnaire d’images pour la gestion des photos par projet et la publication automatique de diaporamas ;
- Redimensionnement automatique des images par le serveur en fonction du contexte d’affichage ;
- Référencement naturel, optimisation du contenu pour améliorer le positionnement dans les moteurs de recherche afin d’accroitre la visibilité et le trafic sur le site web.
Conception graphique et ergonomie : Michel Fernandez du collectif monsieurnet.net




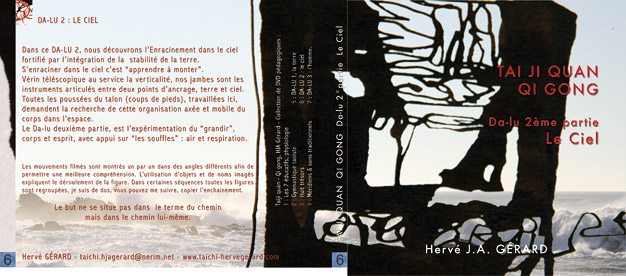
Création de jaquettes de DVD vidéo de Tai Chi Chuan Qi Quong
Composition graphique de 6 pochettes de DVD vidéo, avec Élisabeth Bard, artiste peintre, qui a créé les visuels à l’encre.





Référencement et optimisation du site internet des musées en Franche-Comté
Suivi et maintenance du site internet des 35 musées de France en Franche-Comté.
En 2007, j’ai optimisé le site, son référencement et j’ai réalisé des présentations 360° d’objets d’art. Suite à mon intervention, la fréquentation du site a doublé.
- Suivi, actualisation et animation de sites internet. Rédaction et collecte de l’information. Assistance aux contributeurs / rédacteurs. Coordination de tous les intervenants.
- Référencement naturel, optimisation du contenu pour améliorer le positionnement dans les moteurs de recherche afin d’accroitre la visibilité et le trafic sur les sites web. Inscription dans les annuaires.
- Suivi du positionnement et de la qualité du référencement.
- Mesure et analyse d’audience (étude de la fréquentation et de l’utilisation des applications, comportement des utilisateurs…)



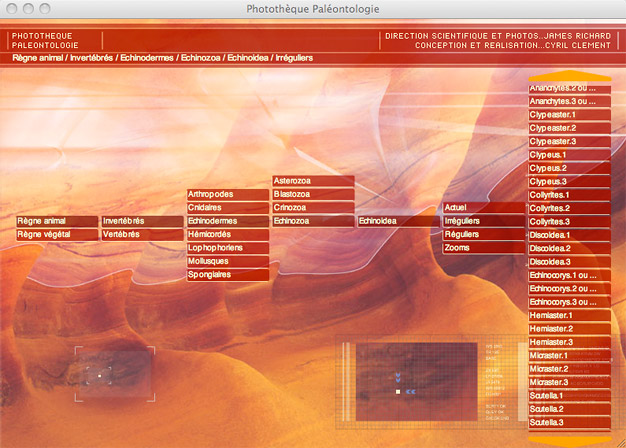
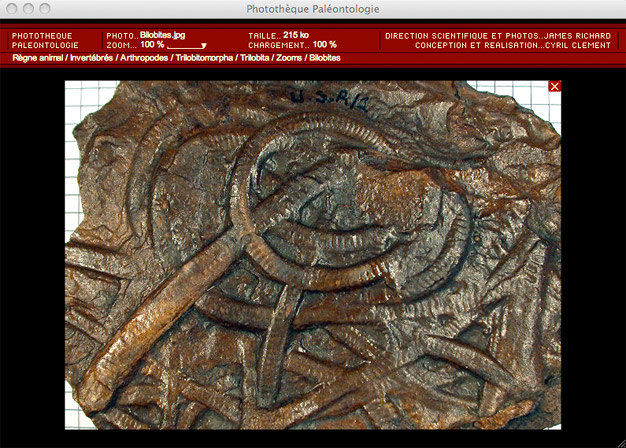
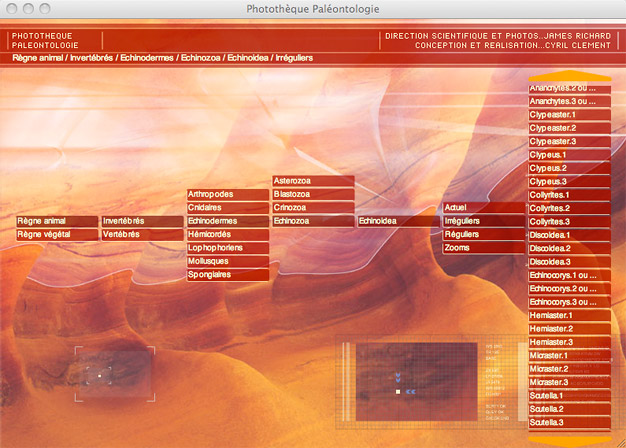
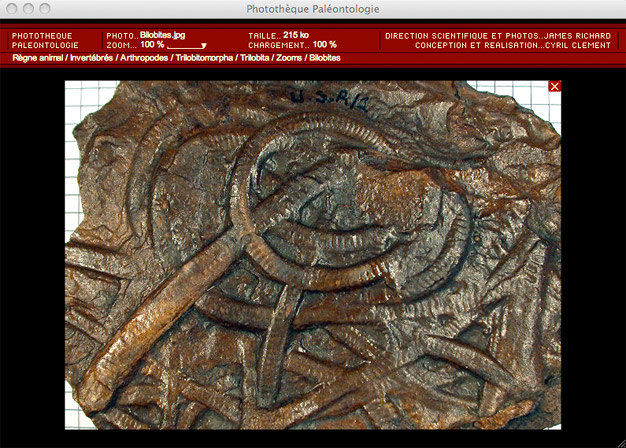
Création du site internet et du cd-rom d’une photothèque de Paléontologie


Contexte
Cette banque d’images de plus de 400 photos complète les TD/TP de Paléontologie de la filière Sciences de la Vie et de la Terre de l’UFR ST de Besançon.
L’enseignant souhaitant diffuser sur internet une bibliothèque de fichiers peut transférer un dossier contenant ses fichiers classés dans des dossiers et des sous dossiers directement sur le serveur web. Puis à chaque lancement l’application recense les fichiers disponibles sur le serveur web et recréé graphiquement une arborescence de navigation telle que l’enseignant l’a prévue dans sa structure de dossiers et de sous dossiers.
Cette application particulièrement adaptée aux grandes collections d’images.
Technologies
Flash : programmation actionscript pour l’interactivité, création dynamique de l’arborescence de la photothèque, fonction zoom sur les photos avec centrage automatique de celles-ci dans la zone de visualisation
PHP : récupération de la structure de la photothèque et des noms des photos disponibles sur le serveur web
Photoshop : graphisme, retouche et calibration des photos
Création du site internet du Théâtre des Sources

Technologies
Photoshop : maquette graphique du site, retouche et calibration des photos
Dreamweaver : mise en page HTML
Flash : diaporama du théâtre et de son environnement
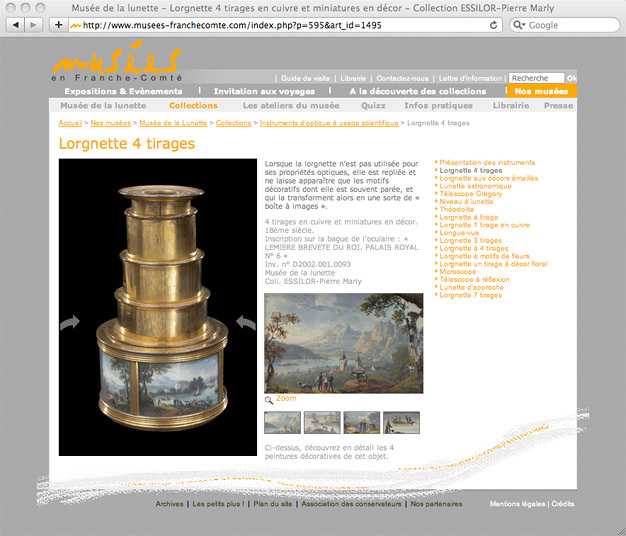
Exemple d’intégration d’objet en rotation sur 360°
- Visualisation compatible avec les tablettes et smartphones
- La rotation de l’objet s’effectue avec le pointeur ou la molette de la souris

Tasse en bois d’érable
Au Néolithique, le bois est fréquemment utilisé pour la vaisselle de table.
Tasse façonnée dans une loupe d’érable.
Les parois sont fines et régulières (5 mm) et les surfaces sont soigneusement lissées.
Provenance : Chalain
2700-2600 av. J.-C.
Musée d’Archéologie du Jura – Inv. n °1821